A utilização de widgets se torna um diferencial em nossos temas pela facilidade de utilizar, implementar e explorar novos recursos.
Para desenvolver um widget, você precisará basicamente entender a classe WP_Widget e implementar alguns métodos, que seriam: __construct, widget, form, e update.
Veremos neste artigo como criar widget para WordPress de forma simples e prática.
Abaixo temos uma classe de exemplo com os métodos comentados:
<?php
class Exemplo_Widget extends WP_Widget {
/**
* Registrar o Widget no WordPress
*
*/
public function __construct() {
/**
* Chamando a classe __construct pai
* $id_base => Define Identificação
* $name => Define o Nome que será exibido
* $widget_options => Configurações extras
*/
parent::__construct($id_base, $name, $widget_options);
}
/**
* O que será mostrado na parte administrativa
* do WordPress
*/
public function form($instance) {
}
/**
* O que salvará os dados do widget no banco de dados
*/
public function update($new_instance, $old_instance) {
}
/**
* O que será exibido no Tema
*/
public function widget($args, $instance) {
}
}
Agora vamos criar algo prático.
No nosso site, precisamos criar um widget que exiba os posts mais comentados, informando o titulo do post, o link e quantidade de comentários.
Obs: Para nosso tutorial, utilizarei a versão 4.5.2 do WordPress e o tema twentytwelve, mas você poderá utilizar outras versões do WordPress e outros temas também.
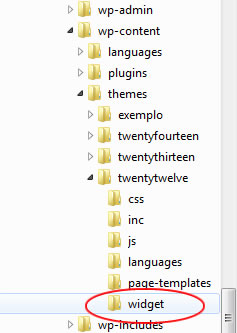
Criaremos uma pasta chamada widget e dentro dela será criado um arquivo chamado : most_commented_posts.php
Colocarei por partes pra facilitar o entendimento.
O código estará com comentários.
Criamos a classe Most_Commented_Posts e estendemos a classe WP_Widget.
<?php
/**
* Criamos a classe, estendendo WP_Widget
*/
class Most_Commented_Posts extends WP_Widget {
Agora vamos definir o construtor e chamar classe Pai do construtor pra definir as configurações do Widget.
/**
* Vamos registrar o Widget no WordPress
*/
public function __construct() {
//Identificador do widget
$id_base = 'most_commented_posts';
//Nome do Widget que será exibido
$name = 'Posts Mais Comentados';
//Adicionado Descrição do widget
$widget_options = array('description' => 'Exibir os posts mais comentados');
parent::__construct($id_base, $name, $widget_options);
}
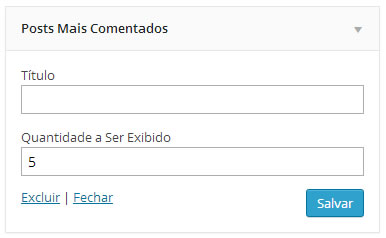
Definiremos agora o método form, que é responsável por exibir o formulário na parte administrativa do WordPress
/**
* O formulário que será exibido
* no painel administrativo no WordPress
*/
public function form($instance) {
//Verifica se existe um titulo, senão ficará em branco
$title = isset($instance['title']) ? $instance['title'] : '';
//Verficia se existe o valor que será exibido, senão terá o valor de 5
$number = isset($instance['number']) ? $instance['number'] : 5;
/**
* Aqui criamos label, e input para ser inserido e exibido o valor do título
*/
/**
* Aqui criamos label, e input para ser inserido e exibido o valor do título
*/
echo '<p>
<label for="' . $this->get_field_id('title') . '">Título</label>
<input class="widefat" id="' . $this->get_field_id('title') . '" name="' . $this->get_field_name('title') . '" value="' . esc_attr($title) . '">
</p>';
/**
* Aqui criamos label, e input para ser inserido
* e exibido a quantidade de post que será exibido
*/
echo '<p>
<label for="' . $this->get_field_id('number') . '">Quantidade a ser Exibido</label>
<input class="widefat" id="' . $this->get_field_id('number') . '" name="' . $this->get_field_name('number') . '" value="' . esc_attr($number) . '">
</p>';
}
Agora vamos para o método update, que será responsável por salvar as novas informações.
/**
* Vamos salvar as informações
* $new_instance => valores que serão salvos
* $old_instance => valores que estão no banco de dados
*/
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title']) ) ? strip_tags($new_instance['title']) : '';
$instance['number'] = (!empty($new_instance['number']) ) ? (int) $new_instance['number'] : '';
}
Abaixo temos o método widget, que será responsável por exibir widget no tema
/**
* O que será exibido no tema (FronteEnd)
*/
public function widget($args, $instance) {
//Aplica o título, criado por nós, atribuido ao widget
$title = apply_filters('widget_title', $instance['title']);
$number = $instance['number'] ? (int) $instance['number'] : 5;
/**
* Instancia a classe WP_Query:
* Ordernar poelo total comentarios, em forma descrecente
* exibindo o valor determinado: $number
*/
$wp = new WP_Query(array('orderby' => 'comment_count', 'order' => 'DESC', 'posts_per_page' => $number));
//Verifica se tem post
if ($wp->have_posts()) {
//Elemento a ser inserido antes de todo widget.
echo $args['before_widget'];
//Verifica se não tiver vazio o $title
if (!empty($title)) {
/**
* $args['before_title']: Texto a ser inserido antes de todo título.
* $title : Titulo definido no wiget
* $args['after_title'] :Texto a ser inserido depois de todo título.
*/
echo $args['before_title'] . $title . $args['after_title'];
}
//
echo '<ul class="most_commented_posts">';
//Listar os posts
while ($wp->have_posts()) {
$wp->the_post();
/**
* Exibi O título com link, e total de comentários
*/
echo '<li>';
echo '<h3><a href="' . get_permalink() . '">' . get_the_title() . ' (' . get_comments_number(get_the_ID()) . ')</a></h3>';
echo '<li>';
}
echo '</ul>';
//Elemento a ser inserido depois de todo widget.
echo $args['before_widget'];
}
}
Agora vamos ao código da classe Most_Commented_Posts
<?php
/**
* Criamos a classe, estendendo WP_Widget
*/
class Most_Commented_Posts extends WP_Widget {
/**
* Vamos registrar o Widget no WordPress
*/
public function __construct() {
//Identificador do widget
$id_base = 'most_commented_posts';
//Nome do Widget que será exibido
$name = 'Posts Mais Comentados';
//Adicionado Descrição do widget
$widget_options = array('description' => 'Exibir os posts mais comentados');
parent::__construct($id_base, $name, $widget_options);
}
/**
* O formulário que será exibido
* no painel administrativo no WordPress
*/
public function form($instance) {
//Verifica se existe um titulo, senão ficará em branco
$title = isset($instance['title']) ? $instance['title'] : '';
//Verficia se existe o valor que será exibido, senão terá o valor de 5
$number = isset($instance['number']) ? $instance['number'] : 5;
/**
* Aqui criamos label, e input para ser inserido e exibido o valor do título
*/
echo '<p>
<label for="' . $this->get_field_id('title') . '">Título</label>
<input class="widefat" id="' . $this->get_field_id('title') . '" name="' . $this->get_field_name('title') . '" value="' . esc_attr($title) . '">
</p>';
/**
* Aqui criamos label, e input para ser inserido
* e exibido a quantidade de post que será exibido
*/
echo '<p>
<label for="' . $this->get_field_id('number') . '">Quantidade a ser Exibido</label>
<input class="widefat" id="' . $this->get_field_id('number') . '" name="' . $this->get_field_name('number') . '" value="' . esc_attr($number) . '">
</p>';
}
/**
* Vamos salvar as informações
* $new_instance => valores que serão salvos
* $old_instance => valores que estão no banco de dados
*/
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title']) ) ? strip_tags($new_instance['title']) : '';
$instance['number'] = (!empty($new_instance['number']) ) ? (int) $new_instance['number'] : '';
}
/**
* O que será exibido no tema (FronteEnd)
*/
public function widget($args, $instance) {
//Aplica o título, criado por nós, atribuido ao widget
$title = apply_filters('widget_title', $instance['title']);
$number = $instance['number'] ? (int) $instance['number'] : 5;
/**
* Instancia a classe WP_Query:
* Ordernar poelo total comentarios, em forma descrecente
* exibindo o valor determinado: $number
*/
$wp = new WP_Query(array('orderby' => 'comment_count', 'order' => 'DESC', 'posts_per_page' => $number));
//Verifica se tem post
if ($wp->have_posts()) {
//Elemento a ser inserido antes de todo widget.
echo $args['before_widget'];
//Verifica se não tiver vazio o $title
if (!empty($title)) {
/**
* $args['before_title']: Texto a ser inserido antes de todo título.
* $title : Titulo definido no wiget
* $args['after_title'] :Texto a ser inserido depois de todo título.
*/
echo $args['before_title'] . $title . $args['after_title'];
}
//
echo '<ul class="most_commented_posts">';
//Listar os posts
while ($wp->have_posts()) {
$wp->the_post();
/**
* Exibi O título com link, e total de comentários
*/
echo '<li>';
echo '<h3><a href="' . get_permalink() . '">' . get_the_title() . ' (' . get_comments_number(get_the_ID()) . ')</a></h3>';
echo '<li>';
}
echo '</ul>';
//Elemento a ser inserido depois de todo widget.
echo $args['before_widget'];
}
}
}
Nessa pasta widget, vamos criar um arquivo chamado bootstrap.php. Esse arquivo será responsável por registrar o widget que criamos:
<?php
//Inclui o arquivo : most_commented_posts.php
require_once "most_commented_posts.php";
//Função para registar o widget
function register_most_commented_widget(){
//Registra o widget que criamos
register_widget( 'Most_Commented_Posts' );
}
//Com função add_action, atribuimos uma função, usando o gancho widgets_init
add_action( 'widgets_init', 'register_most_commented_widget' );
Agora no arquivo functions.php, incluiremos o arquivo boostrap.php
require_once "widget/bootstrap.php";
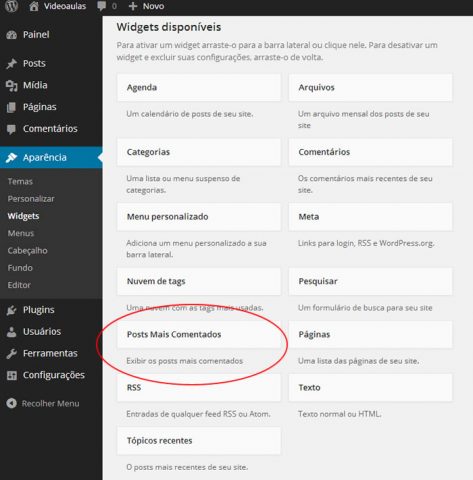
Agora acesse Aparência > Widgets. Do lado esquerdo é possível observar o novo widget que criamos.
Agora basta arrastar para a área da sidebar do tema.
Gostou do artigo? Compartilhe e deixe seu comentário.
Um abraço e até a próxima.