Quer aprender a mudar a cor do browser? Então está no lugar certo! Hoje trago uma dica incrível de como aumentar mais a identificação do seu site no mobile.
Quando é definida a identidade visual do nosso site, queremos que sempre tenha uma harmonia em tudo, seja nos posicionamentos ou nas cores.
E se pudéssemos transferir um pouco disso para o navegador aumentando mais a identificação da cor do nosso site?
Sim, isso é possível de ser realizado nos navegadores de celulares através de meta tags específicas.
A partir da versão 39 do Chrome para o Android Lollipop, é possível você mudar a cor do browser, alterando a cor da barra de navegação. Isso também é possível no Safari e Windows Phone também.
Cada navegador tem sua forma de implementação. Veja abaixo as meta tags a serem utilizadas.
Mudar a cor do Browser – Para Chrome Browser Mobile
<meta name="theme-color" content="#75b529">
iOS Safari Browser Mobile
<meta name="apple-mobile-web-app-status-bar-style" content="#75b529">
Windows Phone Browser Mobile
<meta name="msapplication-navbutton-color" content="#75b529">
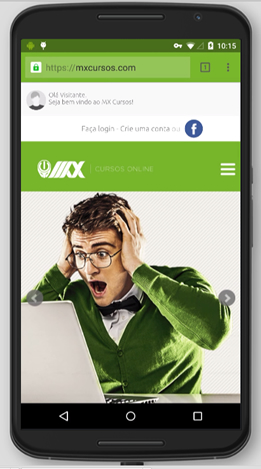
Veja o exemplo abaixo.
De fato, esta personalização pode trazer mais identidade do seu site e de sua marca, oferecendo aos seus usuários um aspecto totalmente personalizado.
Dica: Quer se especializar ou potencializar seus conhecimentos em Desenvolvimento Front-End e dominar tecnologias e linguagens como HTML5, CSS3, Javascript, jQuery, Bootstrap, entre outros? Conheça nossos cursos online e decole sua carreira.
Espero que tenham gostado.
Um abraço e até a próxima.