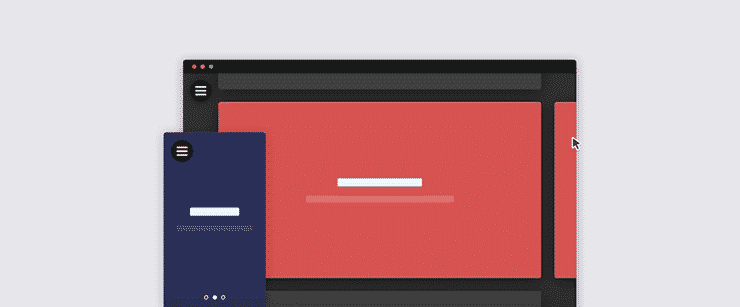
É bem comum em nossos projetos a grande necessidade em termos slides de imagens e quando pensamos nisso, a primeira coisa que vem cabeça é: Procurar um plugin do jQuery e Javascript.
Muitas vezes esses plugins possuem muitos recursos, quando na verdade o que você necessita é de algo simples, com apenas uma transição de imagens e com um efeito tipo fade.
Recentemente me solicitaram um exemplo de um slide simples. Pois bem! Nada melhor do que utilizar apenas o Javascript e um pouco de CSS para demonstrar que é possível realizar essa tarefa e mais: Com pouquíssimos códigos.
A ideia aqui não é dizer que você não deva utilizar jQuery, mas que você possa conhecer e explorar recursos do Javascript.
Portanto, divirta-se descobrindo esses recursos incríveis 🙂
Então vamos lá.
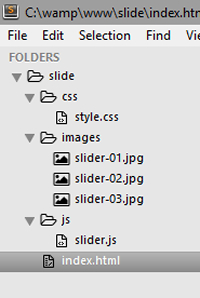
Primeiro, vou mostrar a estrutura das pastas e arquivos:
Teremos os seguintes arquivos:
- index.html, que terá nossa marcação e que chamará os arquivos css e javascript.
- css/style.css, que irá conter nosso estilo.
- js/slider.js, que criará o efeito de alternância de imagens.
E a pasta images, que terão nossas imagens, claro!
Como dito, no arquivo index.html teremos nossa marcação; o código está comentado pra uma melhor compreensão.
Trabalhando o JavaScript
<!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Slide Show</title> <!--Chama o arquivo style.css --> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- Define a lista não ordenada com as imagens --> <ul id="sliders"> <!-- Define uma classe no primeiro item, para garantir que será mostrado ao acessar a página --> <li class="slider-active"><img src="images/slider-01.jpg" /></li> <li><img src="images/slider-02.jpg" /></li> <li><img src="images/slider-03.jpg" /></li> </ul> <!--Chama o arquivo slider.js--> <script src="js/slider.js"></script> </body> </html>
Agora iremos para o arquivo style.css, que está na pasta css. Nele iremos definir as dimensões, ocultar os itens, e posicionar o slide atual.
O código está comentado:
/**Definiremos as configurações do Container do slide **/
#sliders{
/*Remove o bullet*/
list-style: none;
/* Define que position:relative porque os
* elementos filhos usarão absolute
*/
position: relative;
/*Define a largura*/
width: 800px;
/*Define uma altura*/
height:300px;
/*Centralizar na horizontal*/
margin:0 auto;
/*Oculta os elementos que ultrapassarem
* as dimensões definidas
*/
overflow: hidden;
}
/*Configuremos os itens do slide*/
#slider li{
/*Definimos como posição absoluta, seguindo o elemento pai*/
position: absolute;
/*Define que ficará encostado no topo*/
top:0;
/*Define que ficará enconstado do lado esquerdo*/
left:0;
/*Coloca a opacidade zero, pra ocultar*/
opacity: 0;
/*Define ordenação relacionados os elementos*/
z-index: 0;
/*Cria uma transição da opacidade com 1 segundo*/
-webkit-transition: opacity 1s;
-moz-transition: opacity 1s;
transition: opacity 1s;
}
/* Agora defiremos uma classe
* que mostrar o item atual
*/
#sliders li.slider-active{
/*Ordena que ficará a frente dos itens*/
z-index: 1;
/*Mostra o slide atual*/
opacity: 1;
}
Agora vamos para o arquivo slider.js. Nele iremos adicionar e remover, por intervalo de tempo, a classe slider-active e quando o elemento estiver com essa classe, ele ira exibir o item e ocultar os outros.
Vamos ao código comentado:
/*
Pega todos os elementos li da lista não ordenada
retornando um objeto NodeList,
de acordo com posicionamento encontrado
no documento
*/
var sliders = document.querySelectorAll('#sliders li');
/*
Define o indice, que será responsavel
por informar os slider atual
*/
var current = 0;
/*
Retorna o total de itens do slide.
Diminui menos 1, devido o primeiro
item começa com zero.
Se temos 2 items, sua posição:
0,1,2
*/
var total = sliders.length - 1;
/*
Executaremos uma função num intervalo de tempo.
E defiremos que executará em 2000 milesegundos
*/
window.setInterval(function(){
/*
a variavel index será responsável pela
posição do elemento que iremos remover a classe
*/
var index = current ? current - 1 : total;
/*Pega o elemento pra remover a classe*/
sliders[index].className = '';
/*Adiciona a classe no elemento atual*/
sliders[current].className = 'slider-active';
/*Calcular a posição do próximo elemento que será exibido*/
current = current >= total ? 0 : current+1;
}, 2000);
A lógica aplicada é adicionar uma classe no elemento atual, e remover da anterior que foi exibido. Se o elemento a ser exibido for o primeiro, então ele remove a classe do último elemento e assim o ciclo será recorrente.
Dica: Quer se especializar em desenvolvimento e aprender Javascript, jQuery, HTML5, CSS3 e muito mais? Conheça nossos cursos online de Desenvolvimento Front-End.
Segue o link com o exemplo do slide funcionando:
https://www.mxcursos.com/blog/exemplos/slideshow
E aqui, você pode baixar os arquivos:
https://www.dropbox.com/s/dcf0wq45ipwxdhx/slide.zip?dl=0
Espero que tenham gostado a dica.
Se tiver dúvidas, basta deixar um comentário abaixo e claro, compartilhe este post.
Um abraço e até mais!