Se você está procurando por criadores automáticos de tooltip, você está no lugar certo.
Você certamente já deve ter visto aqueles balões que aparecem quando clicamos em determinado link ou imagem, certo? Inicialmente, parece um balão de conversa onde na maioria das vezes é criado como retângulo, cantos arredondados e uma setinha.
Isso se chama Tooltip e pode ser feito rapidamente usando CSS e um editor de imagens como Photoshop ou Fireworks. Mas o que muitos não sabem é que existem alguns sites que facilitam esse processo e oferecem o código para que você possa incrementar mais ainda seus projetos.
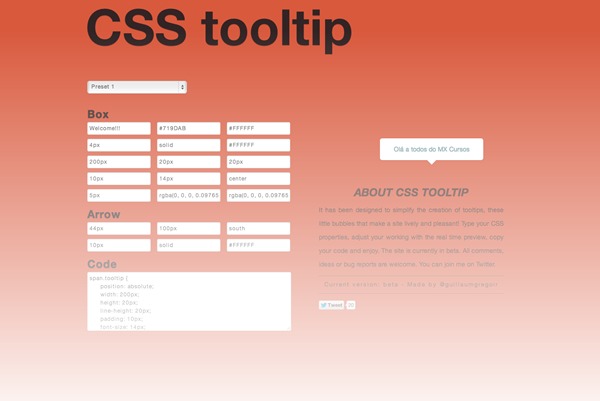
O primeiro é o CSS Tooltip, que apesar de simples lhe permite customizar o tooltip da forma que desejar. Ao final, após criar o balão que mais combina com o estilo do seu projeto, você poderá copiar o código CSS e inserir no seu site.
Você ainda tem 2 modelos de tooltip, sendo um vertical e outro horizontal.
Clique aqui para acessar o site
Já o CSS Arrow Please, na minha visão é mais completo por oferecer uma gama maior de estilização e por ter um design mais refinado. Apesar de menos minimalista, ele permite que você crie os balões de várias formas, direções e cores, deixando o estilo que mais desejar.
Clique aqui para acessar o site
Agora, se você quer algo mais implementado e mais complexo (e completo), conheça o Jquery Tools.
Tudo bem, mas sempre tem aquele que aparece e diz: “Quem sabe faz!” Ok, interessante, mas acredito ser uma grande hipocrisia. Tempo é dinheiro e tempo tá curto. O lance é improvisar e otimizar.
Sa sabe fazer ótimo, se não sabe, ótimo! Web é isso!
Abraço a todos!