A página de login do WordPress é fácil de usar e tem um design bacana. Cumpre sua única função de permitir que um usuário acesse ao painel através de login e senha independente do nível de conhecimento da plataforma. Porém, não seria ainda mais bacana se essa página tivesse a cara da sua empresa?
Pensando nisso, hoje veremos 3 formas muito simples de como personalizar a tela de login do WordPress, bem como outros detalhes do ambiente do painel admin da plataforma.
Personalizando página de login WordPress com pequenos trechos de códigos
Na Agência Xadrez, desenvolvemos muitos projetos com WordPress todos os meses. E para agilizar o processo de desenvolvimento, nós criamos um tema-master, com os principais códigos que usamos em quase todo site que desenvolvemos com o CMS. É quase um framework próprio. Separamos os trechos de código que vamos utilizar e realizamos uma instalação com esse pacote.
Os trechos de código a seguir foram retirados diretamente dos arquivos functions.php e style.css de nosso tema-master. Basicamente, você só vai precisar desses dois arquivos para personalizar o ambiente de administração do WordPress nesse tutorial. Se quiser, faça o download dos arquivos neste link.
Vamos lá?
Personalizando logotipo e background
Com os códigos a seguir, você sobrescreve as regras de estilo aplicadas ao background da página de login e também no logotipo WordPress acima do formulário de login. Adicione-os em functions.php.
add_action('login_head', 'xadrez_custom_login_logo');
function xadrez_custom_login_logo() {
}
No trecho acima, você adiciona a action que estamos criando.
Agora, vamos adicionar css em linha, dentro da função que criamos, para modificar a imagem do logotipo:
echo '<style type="text/css">
h1 a { background-image:url('.get_stylesheet_directory_uri().'/img/caminho-do-logotipo.jpg) !important; background-size:contain !important; height:72px !important; width:320px !important; margin-bottom:0 !important; padding-bottom:0 !important; }
.login form { margin-top: 10px !important; }
</style>';
Explicando: h1 a representa o logotipo WordPress. Para substituí-lo, você vai aplicar uma imagem de background para este elemento. Crie uma imagem, adicione ao seu tema, acerte altura e largura do elemento para o mesmo tamanho da imagem criada e corrija o caminho da imagem.
No código abaixo, você vai incluir o carregamento do arquivo style.css à página de login. A ideia é adicionar os estilos de background dessa página no css do tema.
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/style.css"/>';
}
add_action('login_head', 'custom_login_css');
A seguir, 3 linhas de css que você deve adicionar ao style.css do tema.
body.login{background:url(img/caminho-do-bg.jpg) center top repeat;}
body.login form{background:#efefef;}
body.login label{color:#aaa}
A primeira linha adiciona uma imagem para o background (não se esqueça de subir a imagem para o tema e apontar a URL correta). Em seguida, um trecho para personalizar o formulário. Por último, uma linha de css para personalizar as labels do formulário de login.
A seguir, você faz o functions.php aplicar as alterações.
function xadrez_url_login_logo(){
return get_bloginfo( 'wpurl' );
}
add_filter('login_headerurl', 'xadrez_url_login_logo');
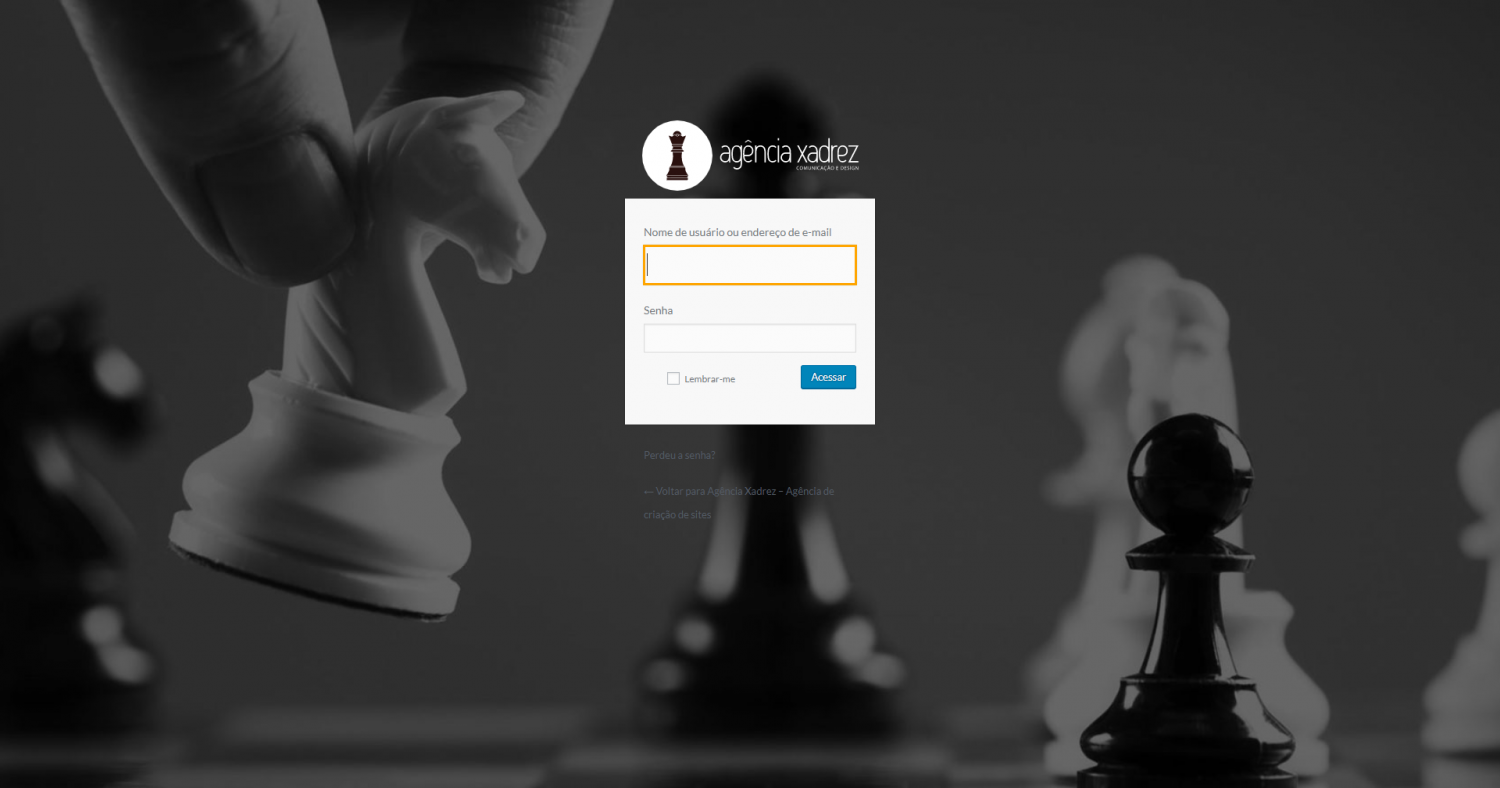
Só com esses 2 recursos você já terá um visual bem bacana na página de login. Veja como ficou a página da Agência Xadrez.
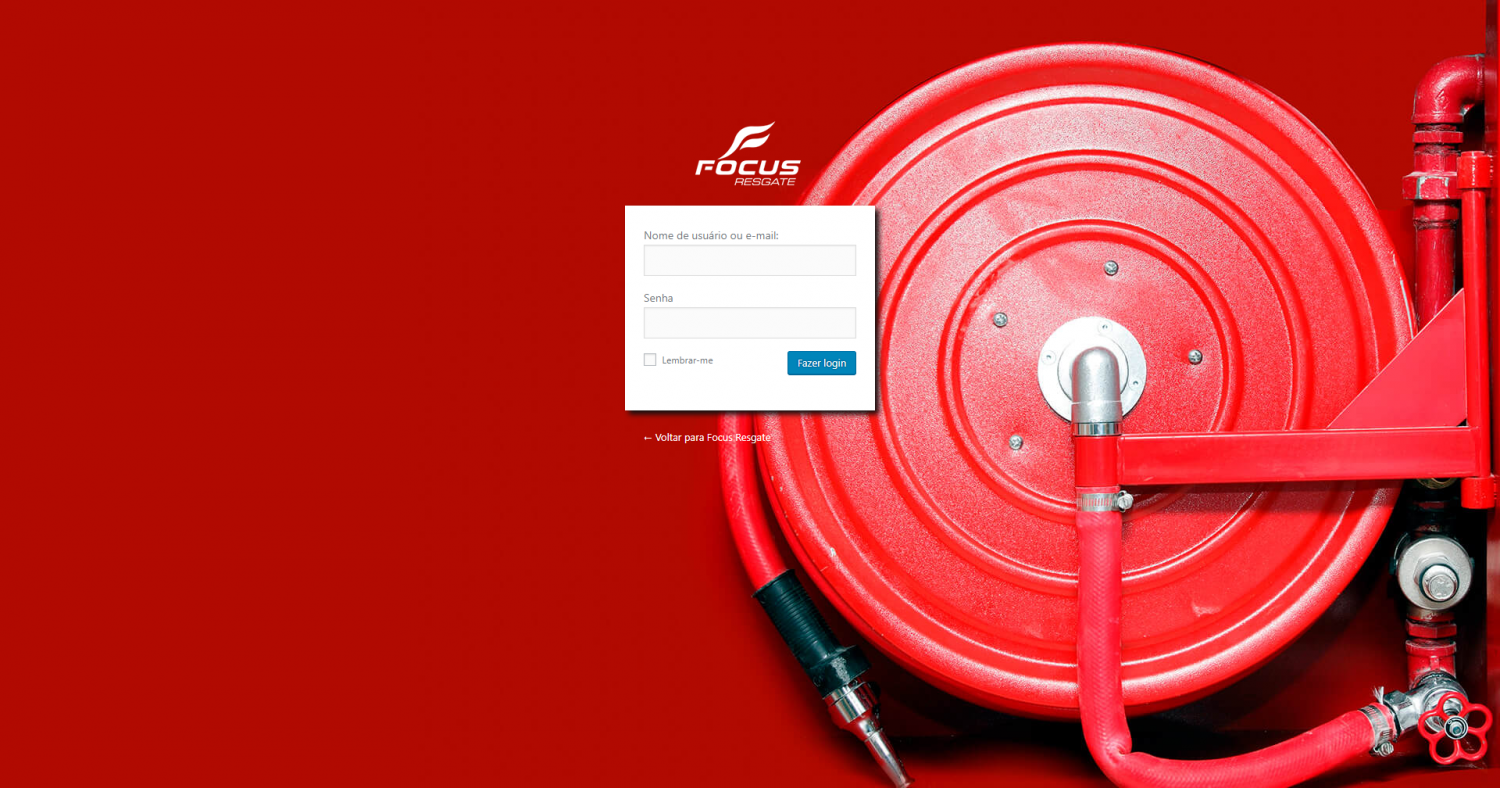
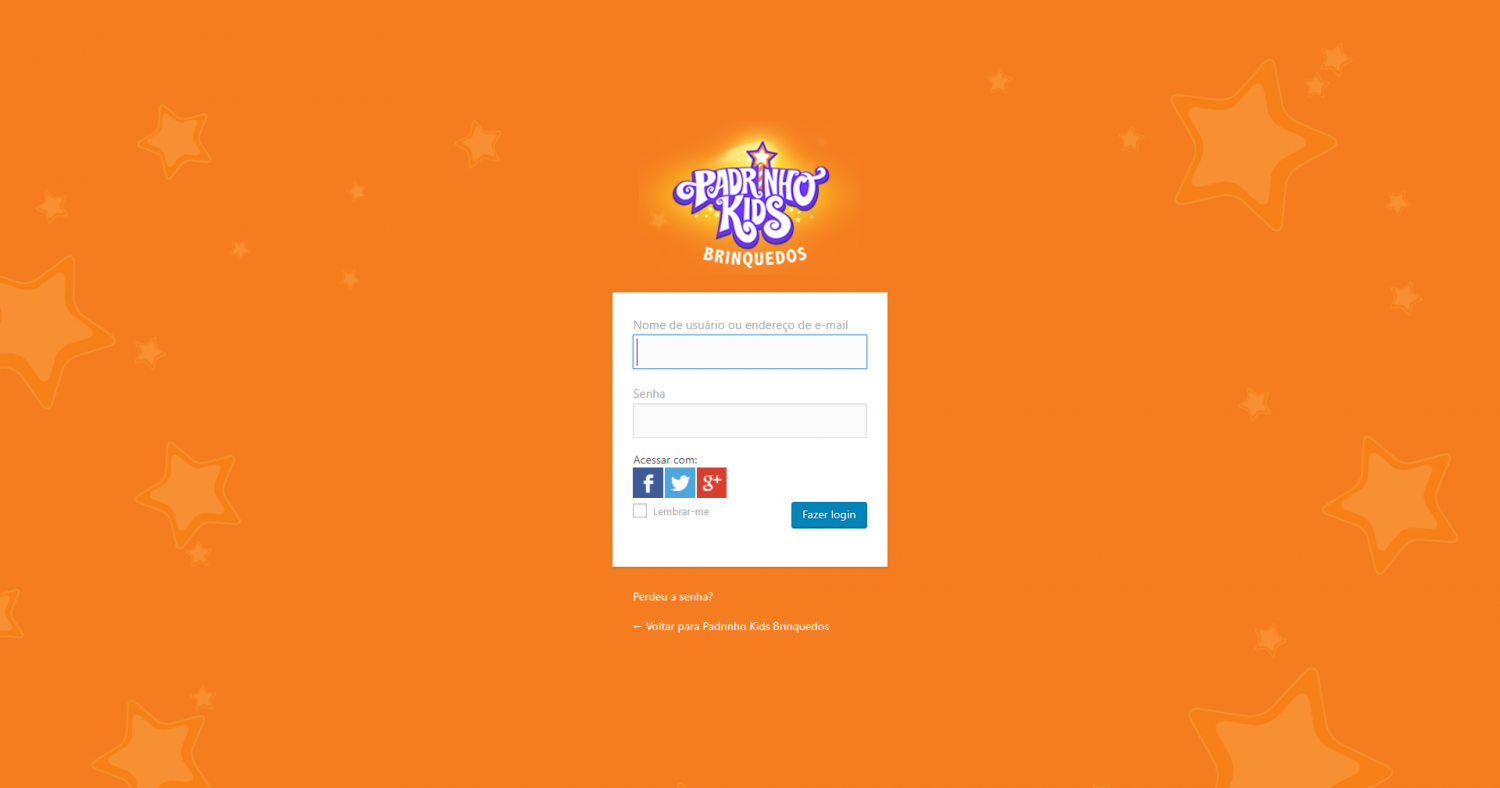
E aqui, dois cases de aplicação desse recurso em nossos clientes.
Alterando título e link do logotipo
Você pode refinar um pouco mais alterando 2 pequenos detalhes nessa página: o texto exibido ao passar o mouse pelo logotipo e o link ao clicar no mesmo.
Aqui você altera o título do logotipo.
function xadrez_login_logo_url_title() {
return 'Desenvolvido pela Agência Xadrez.';
}
add_filter( 'login_headertitle', 'xadrez_login_logo_url_title' );
E agora, você modifica o link do logotipo.
add_filter( 'login_headerurl', 'custom_login_header_url' );
function custom_login_header_url($url) {
return 'http://www.agenciaxadrez.com.br/';
}
Muito fácil, né? 🙂
Bônus: adicione um box de informações no painel WP
Até aqui, você deixou a página de login do seu projeto – ou do seu cliente – muito mais bacana. Agora, pra agregar mais valor ao seu trabalho, que tal adicionar um box com suas informações de contato? Dica: seu cliente vai perceber o valor do dinheiro investido.
Basta adicionar esse trecho de código em functions.php:
function xadrez_add_dashboard_widgets() {
wp_add_dashboard_widget('wp_dashboard_widget', 'Sobre o site', 'xadrez_theme_info');
}
Primeiro, adicionamos a action que acrescenta o box. Observe que demos ao box, o título “Sobre o site“.
Em seguida, informamos o que o box vai informar. Nesse caso, inserimos os dados em uma tabela.
add_action('wp_dashboard_setup', 'xadrez_add_dashboard_widgets' );
function xadrez_theme_info() {
echo "<ul>
<li><strong>Site desenvolvido por:</strong> Agência Xadrez.</li>
<li><strong>Precisa de ajuda?</strong> Vá à seção <a href='".home_url()."/ajuda' target='_blank'><i>#comofaz</i></a></li>
<li><strong>Website:</strong> <a href='http://www.agenciaxadrez.com.br'>www.agenciaxadrez.com.br</a></li>
<li><strong>Contato:</strong> <a href='mailto:[email protected]'>[email protected]</a></li>
</ul>";
}
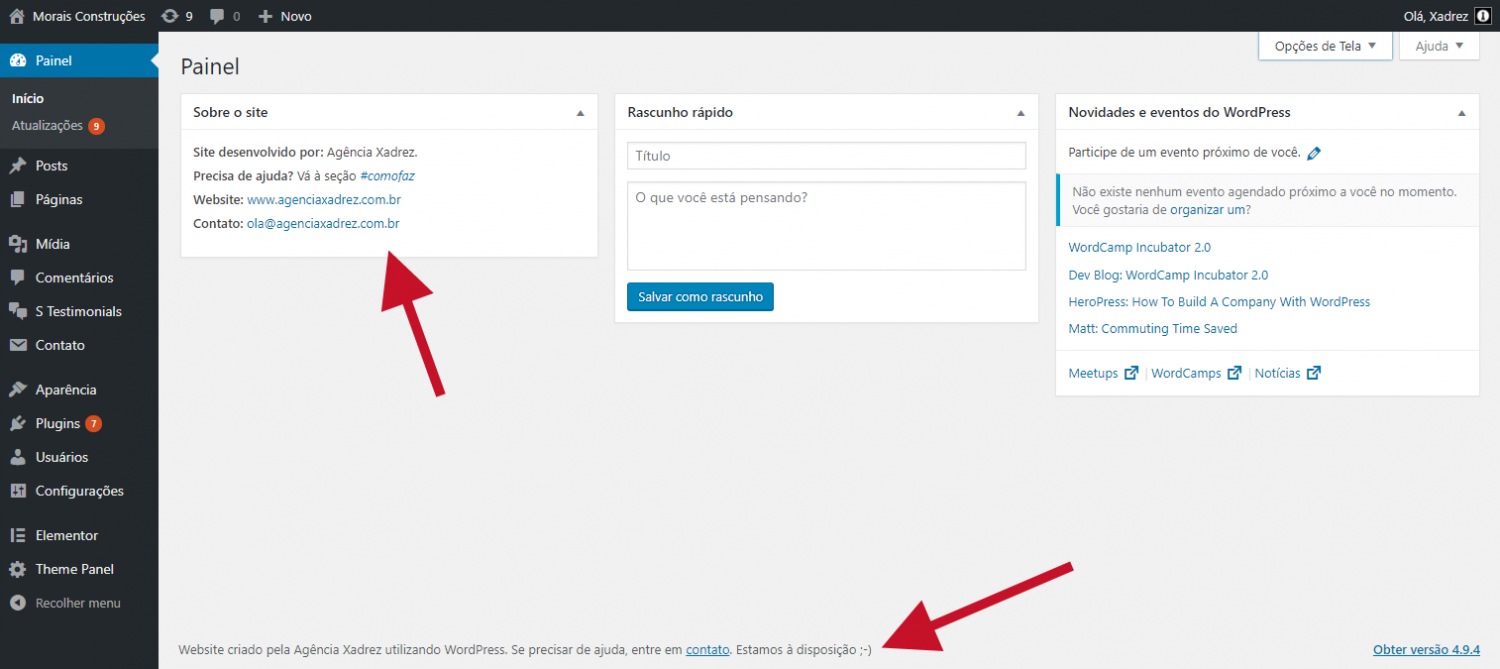
Nos projetos que desenvolvemos, além das informações de contato (nosso site e email), adicionamos a URL da página de ajuda que criamos para cada site. Você pode informar o que achar conveniente, como por exemplo: horário de atendimento, telefone de contato, etc.
Bônus: modifique a mensagem de rodapé do painel admin
Outra detalhe sutil: Você pode personalizar a mensagem no rodapé do painel de administração do WordPress com esse código simples.
function change_footer_admin () {
echo 'Website criado pela Agência Xadrez utilizando WordPress. Se precisar de ajuda, entre em <a href="http://www.agenciaxadrez.com.br" target="_blank" title="Link para o site da Xadrez.">contato</a>. Estamos à disposição ;-)';
}
add_filter('admin_footer_text', 'change_footer_admin');
O resultado…
Concluindo
Com pequenos trechos de código, você viu que é possível personalizar a página de login WordPress e deixá-la com visual bem legal. Esse procedimento fácil de fazer vai criar um grande diferencial no projeto e aumentar o valor percebido pelo cliente.
Faça um teste. Passe a apresentar esse resultado a seus clientes e conte pra gente como está sendo a recepção.