Os Sliders são recursos incríveis que dão um toque de otimização e requinte em seus sites, blogs e e-commerce. Aqui mesmo neste blog, temos um recurso de Slider que oferece aos nossos leitores um espaço compactado e de destaque para veiculação de conteúdos recentes.
Neste artigo listarei 5 scripts de Sliders gratuitos que vão incrementar mais seus projetos.
Ah, e se você quiser aprender a criar Sliders como esses e aprender tudo sobre HTML, CSS e Javascript, não deixe de conhecer nossos cursos online de Front-End.
Continue lendo.
1. SlidesJS
Este Slider é incrível. Bem simples, prático e ainda responsivo. Possui dois tipos de navegação: Por setas e bullets. Se adapta a diversos tipos de projetos.
2. FlexSlider
Também responsivo, este Slider tem uma pegada bastante moderna. Desenvolvido em jQuery, seu código permite diversas configurações e customizações como alterar os efeitos de transição. É possível veicular imagens e vídeos. Suas setas ocultas que surgem à presença do ponteiro do mouse sobre a imagem é um charme a mais.
3. Elastic Slider
Tem um design bem peculiar e uma composição bem moderna. Este Slider além de responsivo, tem um detalhe importante: Permite inclusão de textos em sua composição visual, e mais: Permite animações e efeitos de transição nesses textos. Sua navegação ocorre por squares que exibem thumbnails ao passar a seta do mouse.
Ainda oferece 2 modelos distintos: Um com e outro sem autoplay.
4. Blueberry
Simplicidade. Esta é a palavra que descreve o Slider Blueberry. Com uma pegada minimalista e composição flexível por ser responsivo, tem um efeito de transição em fade. Peca no tamanho dos bullets de navegação, mas dependendo do projeto, pode se adequar facilmente.
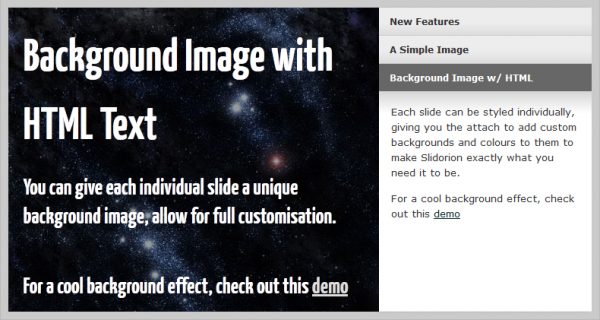
5. Slidorion Sliders
Ideal para projetos como portais de conteúdo, portais de jornalismo, etc. Infelizmente, não é responsivo, mas sua navegação ocorre por camadas que se sobrepõem sobre a outra. Bem interessante.
Possui uma documentação com diversas possibilidades de efeitos e customizações.
E aí? Gostou das dicas? Já usa ou usou algum desses Sliders? Conhece outros scripts interessantes? Deixe seu comentário.
Ah, e como de costume, compartilha esse conteúdo com seus contatos.
Você gostou dessa dica? Quem tal aprender HTML, CSS e Javascript e criar seus próprios Sliders? Nós possuímos diversos cursos sobre Front-End que ajudará a dominar essas linguagens. Não perca tempo, assine agora, e venha estudar com a gente.